B.E.M
BEM or Block Element Modifier
You can read all about it at getbem.com
In short, it is a methodology to sync the SASS property element with the HTML DOM element so that each section" ( or Block) of the HTML document is easily manageable on the SCSS/SASS/LESS side.
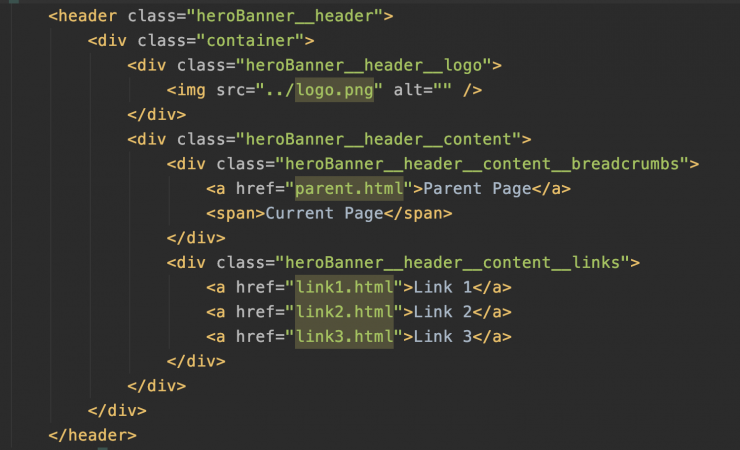
So lets take a simple example of html:

So this methodology has us define every class with its, possible, parent to start __ (2 underscore)
<section class="heroBanner"> <header class="heroBanner__header">
and so on so forth
<div class="heroBanner__header__content"> <div class="heroBanner__header__content__breadcrumbs">
now that seems a little winded but it very clearly spells out where one is in the HTML DOM.
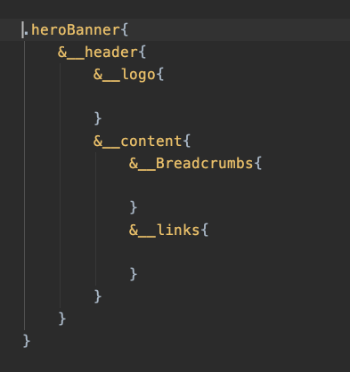
Now on the SASS/SCSS ( Less is similar but only going to focus with SASS in this example)

Here is one of the key reason for using this methodology by using the SASS concatenation (&) we can add to the previously defined parent element if needed.
By doing so we can maintains a similar structure in the SASS as we do in the HTML.
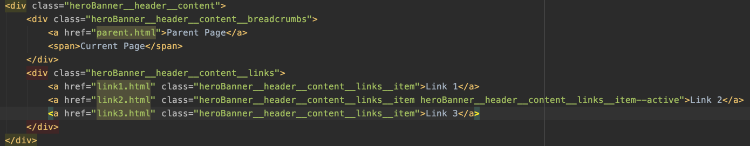
So far we have dealt with the Block and Element of the B.E.M methodology, lets look at the Modifiers. Modifiers are defined with -- (2 dashes) before the modification

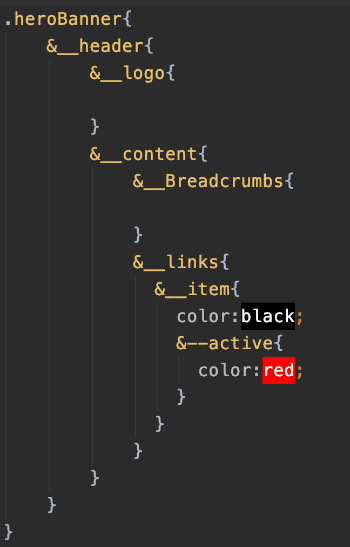
Notice on the A elements inside the class heroBanner__header__content__links, i added for each this class heroBanner__header__content__links__item. And only one of the links have a class heroBanner__header__content__links__item--active. That is the link that is active. Now on the SASS file.

pretty basic i know but one should be able to see the power of using the methodology for more complex styling. From the Sass file you can tell where in the DOM an element is and if it has modifiers associated to it.